Las 10 tendencias más populares de diseño web para el 2022
Cada día, se publican aproximadamente 500K páginas web nuevas; por lo tanto, cuando crees tu página web este año, ¿cómo puedes asegurarte de que destaque? El diseño visual, es decir el diseño de tu página web, juega un papel muy importante en esto. Las siguientes tendencias de diseño web fueron seleccionadas por Huri y nuestro equipo de diseño para ayudarte a expandir tu creatividad este año:
01. Diseños minimalistas
Si el maximalismo del 2021, no pasará al 2022. Las tendencias de diseño web de este año dejarán de lado conceptos tan cargados y excesivos como el maximalismo. En comparación con la demanda de “más es mejor” en el 2021, comenzaremos a valorar las características minimalistas y los sitios con un peso visual más delicado.
Las tendencias de sitios web en 2022 están dando la espalda al maximalismo, pero el minimalismo está saliendo a la luz en una nueva forma. “No es el mismo minimalismo que hemos visto en años pasados. Mantendremos los elementos dinámicos en 2022, pero el diseño se ve más ordenado y limpio que el año pasado”, dice Huri.
Anticipamos que la web seguirá viendo efectos sofisticados, solo que más refinados, menos “sobrecargados” y con el objetivo de brindar una experiencia de navegación más fluida. En 2022, el enfoque del diseño web está claramente en el contenido, eliminando los elementos que distraen y enfocándose en lo esencial. El diseño limpio y minimalista está de moda.

Ejemplo de diseño web por The Blue Denim Project
02. Diseños simétricos
La simetría lo es todo. Una cosa es segura: una buena estructura de un sitio web depende de una composición armoniosa. De acuerdo con los principios del diseño, el equilibrio se puede lograr de dos maneras, utilizando diseños de sitios web simétricos o asimétricos.
Si bien vimos muchos diseños asimétricos en el 2021, y los diseños de sitios web de este año siguen abrazando el tema de la simplicidad. Desde páginas divididas y diseños de cuadrícula hasta equilibrar imágenes y texto en el diseño. Las tendencias de diseño web en 2022 inspirarán un equilibrio perfectamente simétrico.
“Los diseños de sitios web simétricos te permiten llamar la atención sobre ubicaciones intencionales. Es por eso que la simetría es una tendencia recurrente en el diseño web”, dice Huri. “Por ejemplo, esta es una buena manera de dividir el enfoque y contar una historia claramente”.
En relación con esta tendencia, también veremos elementos intrincados como líneas y marcos que los diseñadores utilizan para subdividir sitios web. Huri agrega: “Las líneas finas y los marcos visibles que separan secciones, menús y otros elementos son excelentes formas de crear orden, lo que está relacionado con la tendencia hacia el minimalismo y el diseño limpio”.

Ejemplo de diseño web por Tumult
03. Diseños retro
Los años 90 han experimentado un regreso a la industria de la moda durante mucho tiempo. En 2022, cada vez más sitios web recuerdan el inicio del Internet y adoptan elementos de diseño vintage como los conocemos desde entonces.
Este diseño de retro se caracteriza por detalles llamativos como colores de fondo brillantes y tipografías pixeladas como Courier. La ventaja de esta tendencia es que genera más libertad y menos restricciones a la hora de transmitir tus ideas.

Ejemplo de diseño web por Tiffany Cruz
04. Diseños con tipografía ligera y serif
La modernidad y el minimalismo están abriendo camino a las fuentes serif en el 2022. Las fuentes serif como Times New Roman, Garamond o Georgia se caracterizan por las líneas pequeñas o “pies” al final de las letras.
Si miramos a nuestro alrededor, podemos ver que cada vez son más las marcas que aprovechan la elegancia de estas tipografías. Las fuentes serif a menudo tienen un aspecto que nos recuerdan a los medios impresos, pareciendo clásicas y modernas al mismo tiempo.
“También podemos ver que cada vez más diseñadores están integrando fuentes ligeras y aireadas en sus diseños” dice Huri. “Los textos parecen grandes, pero sofisticados. En línea con la tendencia general del minimalismo, vemos fuentes simples pero también coloridas “. Si implementas esta tendencia, puedes darle a tu sitio web un aspecto aireado y ligero.

Ejemplo de diseño web por Suvelle Cuisine
05. Diseños con colores llamativos
Los colores llamativos vuelven a estar de moda. Sin embargo este año veremos una combinación de colores con el minimalismo. El minimalismo en diseño suele ser identificado por ser bastante simple. Pero el minimalismo, no se trata únicamente de usar colores neutros. Todos los colores se pueden usar en un diseño web minimalista y darle así un toque divertido al diseño. Además las paletas de colores llamativos y brillantes ayudan a que tu marca destaque por lo cual muchas empresas seguirán esta tendencia este año.
“Veremos acentos brillantes, por ejemplo, íconos de neón en un menú o pequeñas líneas de colores para hacer que la composición destaque; aún así, en 2022 todo será delicado y mesurado” dice Huri. “Conocemos las versión en blanco y negro del minimalismo, pero ahora veremos que el principio de ‘menos es más’ también puede incluir colores.”

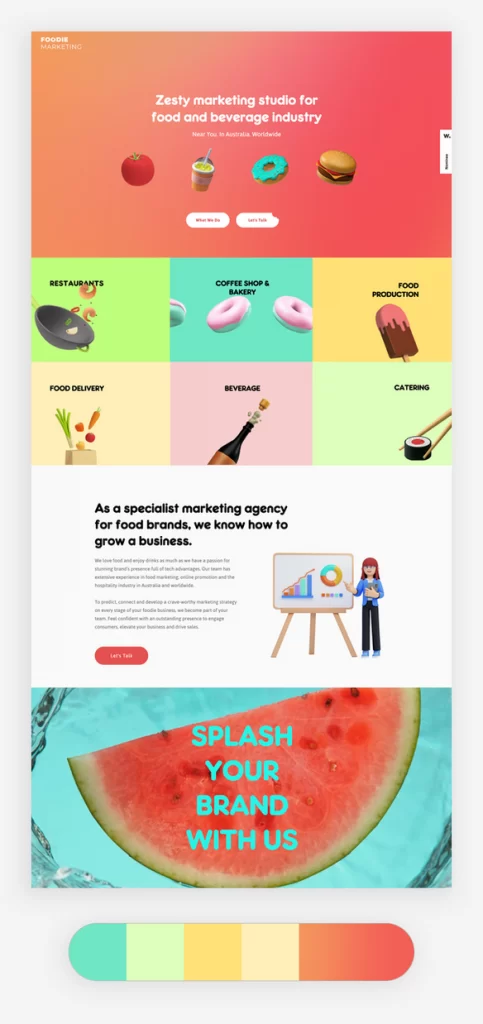
Ejemplo de diseño web por Foodie Marketing
06. Diseños con diversidad y enfoque
Ya es hora de que mantengamos nuestras imágenes reales. Los ideales de belleza cambian cada década. Motivado por la cultura, la historia y la sociedad, está claro que un nuevo estándar ha llegado a la web este 2022, la diversidad.
La accesibilidad ha sido durante mucho tiempo la mejor práctica en el diseño web, pero este año el diseño web integrador está recibiendo especial atención. “La inclusión es el nuevo estándar, tanto en términos de diseño web como en nuestra cultura en general. Cada vez más marcas y empresas hacen que su presencia en línea sea más inclusiva y muestran fotografías de personas de diferentes culturas y orígenes ”, dice Huri.
Estamos entusiasmados con esta tendencia de diseño web ya que aporta algo de normalidad a la Web. Cuando las personas en tu sitio web o tienda online ven personas que son tan normales como ellos, se llegan a identificar más y a menudo es más probable que se conviertan en clientes.
El diseño inclusivo también incluye algunas características técnicas que tu sitio web debe tener para que sea accesible para personas con discapacidades y limitaciones. Casi mil millones de personas en todo el mundo dependen de funciones especiales que les permiten navegar por Internet sin problemas. Es por eso que los diseñadores web se están enfocando cada vez más en mejorar la experiencia de todo usuario. Por ejemplo el agregar texto alternativo a las imágenes de tu sitio web, puede ayudar a las personas con discapacidad visual, ya que programas especiales pueden leerlos en voz alta.
“Podemos ver que esto se ha convertido en una parte importante de la industria en los últimos años”, afirma Huri. Los nuevos estándares se identifican con todos, y los sitios web en 2022 deben incluir imágenes que representen a personas de todos los ámbitos de la vida.

Ejemplo de diseño web por la revista Amber
07. Diseños con efectos 3D
Otra tendencia del diseño web que causará bastante revuelo este año es el efecto 3D. A pesar de su creciente popularidad durante el año pasado, Huri dice, “esta tendencia ni siquiera ha alcanzado su punto máximo”. Desde componentes de texto hasta gráficos abstractos y videos transparentes, los elementos 3D se utilizan como un elemento de diseño independiente para crear un efecto realmente inusual.
Es una tendencia que ha evolucionado. La exageración en torno a las ideas maximalistas en 2021 dio como resultado diseños web con muchos estilos de elementos de movimiento y videos transparentes. Pero en 2022, el movimiento será sinónimo de imágenes en 3D y se aplicará con más precisión.
“Los efectos 3D definitivamente se pueden combinar con el estilo del minimalismo. Una combinación de videos 3D frente a un fondo de sitio web minimalista puede crear un efecto realmente grandioso “.

Ejemplo de diseño web por Yonson
08. Diseños con efectos de vidrio esmerilado
El efecto de vidrio esmerilado está apareciendo en todas partes y nos encanta esta tendencia emergente de diseño web por su versatilidad. Este efecto se refiere a un efecto de “vidrio esmerilado” que se agrega a imágenes y campos en un sitio web. Esto crea un efecto de vidrio transparente que le da a tu sitio web una sensación de espacio. Al utilizar diferentes transparencias, se puede crear más profundidad en el diseño web. Los fondos de color y los degradados de color intensifican este efecto aún más claramente.
¿Qué dice Adi Huri sobre esta tendencia? “El efecto de vidrio esmerilado es una forma original de resaltar ciertos elementos de un sitio web. Este efecto parece sofisticado e innovador, especialmente en combinación con videos transparentes “.

09. Diseños con efectos de degradado
Una mejor versión de degradado está en camino. Destacados tanto en el diseño impreso como digital, los degradados son una tendencia cuyo fin no está en el horizonte. El efecto que se obtiene al combinar varios colores y distorsiones en una composición continúa, da a las marcas un aspecto vanguardista en la web.
“Anteriormente, el efecto de degradado sólo era posible usando codificación personalizada, pero después de verlo en todas partes queremos hacer que los degradados sean accesibles para cualquiera que use Wix. La creación de este efecto visual solo es posible con un código personalizado y solo lo ofrece un software líder de diseño fuera de línea, pero seremos los primeros en llevarlo a una plataforma de creación de sitios web”.
El diseño degradado tiene sus raíces en la estética de los 90, pero como señala Huri, Wix traerá una nueva versión justo a tiempo para 2022.
Entonces, ¿qué es el efecto degradado? “Imagina que tu cuadrícula es una red, y cada punto de ella tiene un color específico”, explica Huri. “La magia del degradado es que puedes combinar estos puntos.” A diferencia de sus equivalentes de forma libre, los degradados se aplican de una forma más calculada.

10. Diseños con efectos sorpresa y desplazamiento
Al igual que en el año anterior, las experiencias de desplazamiento creativo seguirán siendo una tendencia de diseño web en el 2022 y se verán reforzadas por otros efectos e interacciones sorprendentes. En 2022, veremos a muchos diseñadores de sitios web usar el movimiento como una herramienta para llamar la atención, pero lo que realmente está de moda es el uso de la animación para lograr un diseño web minimalista e inesperado.
Por ejemplo, Huri explica que “la información se puede ocultar detrás de un determinado elemento visual hasta que un visitante se acerca y lo revela”. Este juego de “escondite” puede ayudar a mantener el diseño limpio de un sitio web, retener información y facilitar un efecto sorprendente.
Huri explica el uso efectivo de tales efectos sorpresa con el siguiente ejemplo: “La información puede esconderse detrás de un determinado elemento visual y solo se revela cuando se pasa el mouse sobre ella”. Estos “juegos” fomentan la interacción con tu sitio web, lo que a menudo conduce a una estadía más prolongada y una mejor conversión.
“En 2022, los sitios web serán más minimalistas, pero al mismo tiempo más dinámicos. Incluso si entra en juego más movimiento, el contenido sigue siendo fácil de consumir “. Esto crea una sensación de profundidad en los sitios web, lo que hace que el sitio web se sienta más vivo.